I wanted to do a quick post about a feature in orchard which is extremely powerful, yet pretty badly documented, and that is Orchard workflows.
The basic problem we had is how to sort a query by a taxonomy term. Orchard doesn’t provide that out of the box because the one taxonomy field can have multiple values even though you can set a single value limit.
The workaround i thought of is creating a read-only field which would get updated on save. For that i planned to use the Orchard workflows.
There are a few nice-to-haves i’d like orchard to enable in future:
1. Enable hidden fields
2. Enable read-only fields
3. Better documentation on workflow objects!!!
Current examples are pretty much a joke, especially for a feature this powerful!
Ok, so how can you update a field on content save? Simple!
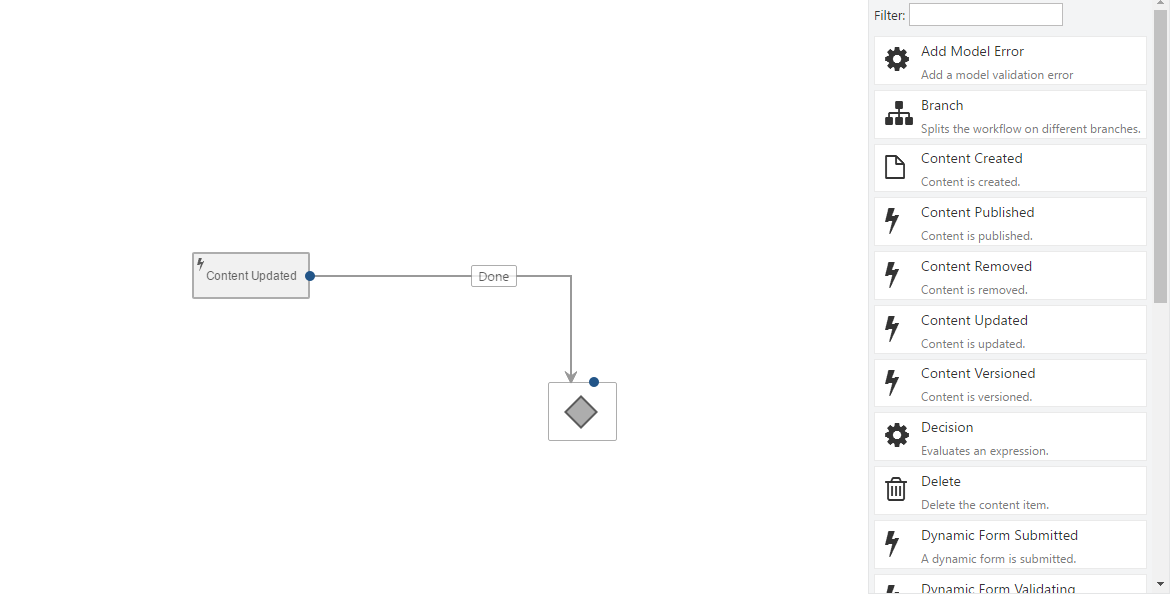
You need to create a workflow like this:

The elements are “Content Updated” and “Decision”. Make sure to set “Content Updated” as start element.
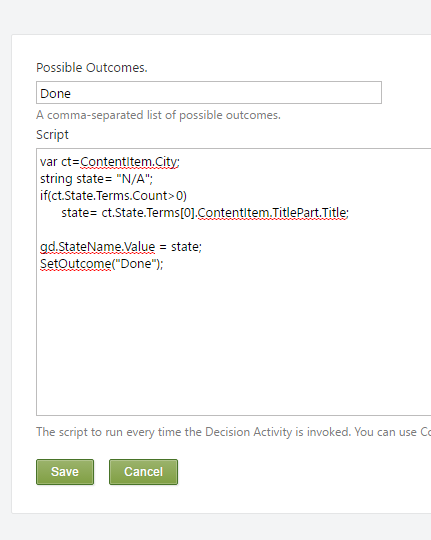
Now, the biggest trick is in the decision element; this is a screenshot from the edit of the element:

Or here’s the code:
var ct=ContentItem.City;
string state= "N/A";
if(ct.State.Terms.Count>0)
state= ct.State.Terms[0].ContentItem.TitlePart.Title;
gd.StateName.Value = state;
SetOutcome("Done");
The most beatiful thing about this code is that IT’S JUST C#! And it works!
There are a number of different syntactic things that are used when you are mixing up code with markup, but this part is as straightforward as it can get and it works perfectly.
Hope it helps!
Bruno

Leave a Comment